If you are like the majority of people viewing webpages, I only have your attention for 15 seconds. So, here is my elevator pitch. Do you want the people coming into contact with your web presence to stare at a buffering page during the precious 15 seconds you have to win them over? Or, do you want to deliver your content quickly to take advantage of the small amount of time your viewers will engage with your content? The answer to this question is easy, everyone who takes their web presence seriously wants their website to be beautiful, functional and fast. Everyone knows how frustrating it can be to stare into a soulless screen waiting for a website to finish buffering. In this post I am going to walk you through some practical steps you can take to optimize your page speed. Skip to Steps
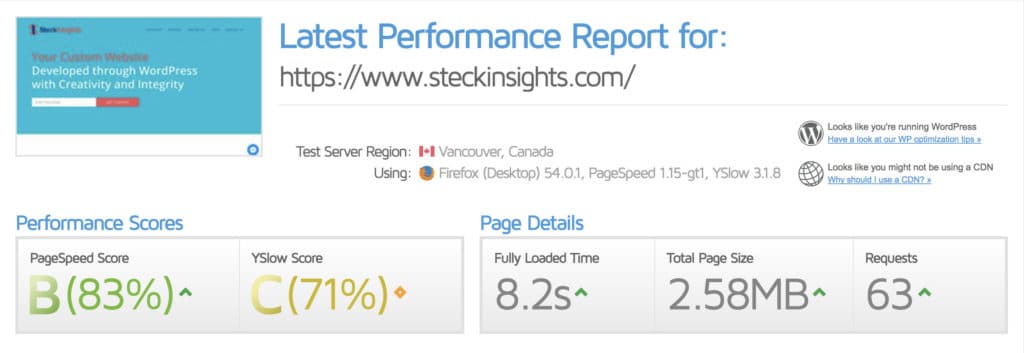
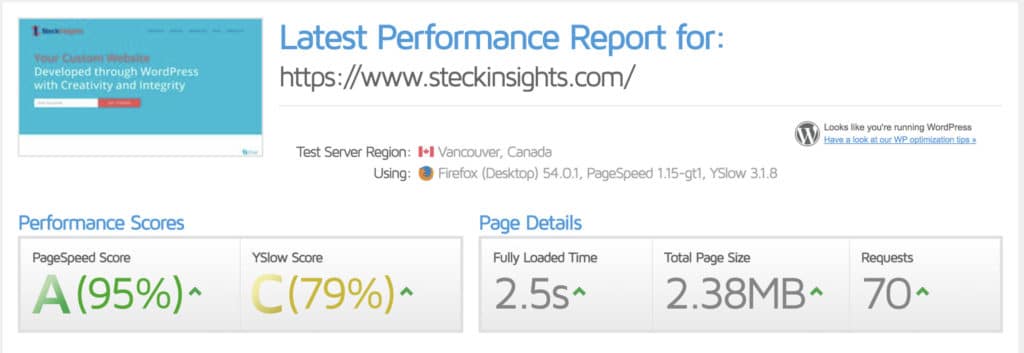
I have been wanting to write about speed for a while now. Today felt like a good time because Steck Insights Web Design has recently had a face lift on their website’s design and functionality. It looks beautiful and it is functional but we have lost some of the speed we previously had. This is very common. After your new website is launched or you have a redesign of some sort it is always a good idea to give some love to the speed of your site. By following these simple steps I saw the load time of our home page go from over 8 seconds to 2.5 seconds. I took some before and after screen shots of my progress so you can see that these practical steps to optimize your page speed really work. Skip to Case Study
If you just want your website to be faster but want to leave the nerdy stuff to the nerds. Please contact us so we can give you a free estimate! We would love to make your website lighting fast.
Get A Base Line
The First step is to know where you are at. You have to know what you are dealing with so you can track your success. For this the tool I like to use is GTMetrix.com. Paste in your websites url and wait for it to analyze. Because the page fully loaded time changes form test to test, I always retest a few times to get an average page load time. It spits out some really helpful information in both the “PageSpeed” and “YSlow” tabs. Under each tab you will see a list of recommendations that have a score next to them. Your goal is to get all of the recommendations in the “A” range which will decrease your “Fully Loaded Time”. Lets unpack some of the most common and most important results.
Optimize Images
If you only do one thing to improve your page speed this is where I would direct your attention. After you have an idea of what you need to do, the next step is to optimize your images. Every single site I have worked on optimizing for speed over the years has images on the page that need optimizing. It is incredibly common, extremely important and surprisingly easy to fix. Start by navigating to the “PageSpeed” clicking on the “Optimize Images” recommendation. This will give you a list of all of the images that need to be optimized. Each image in the list will give the version of the image used and the optimized version. You simply replace the images you are using with the optimized version. After you have replaced all of the images you may need to regenerate thumbnails to see the effect on your score. Keep in mind that from time to time this will pixelate your images. So, use a common sense check before you just replace the image. All of these recommendations are not always the right thing to do, they are just to point you in the right direction.
Use a CDN (Content Delivery Network)
The next piece to the page speed puzzle is the CDN. A CDN is a cached version of your site that stands between the web server and the end user. There is a lot more to it than just that but it is pretty nerdy I would recommend this article if you want to go deeper into Content Delivery Networks. You will need to talk to your hosting provider to add a CDN. Most hosting providers include a CDN and set up in their package. So all you have to do is reach out to your host via chat or email and ask them to enable a CDN on for your website. The hosting provider we prefer and recommend is WP Engine. Here are instructions to enable a CDN with WP Engine
Add A Caching Plugin
I am not usually in favor of using Caching plugins. However, there is a lot to gain by using caching plugins wisely. I have seen caching plugins take as much as 2 seconds off the load time of a website. The main reason for this is minifying, combining scripts and GZIP Compression. I have used many plugins and experience much frustration because of the nature of caching. It can cause issues when you are trying to develop especially when editing files via FTP. The plugin that I currently use is called WordPress Fastest Cache. It has great reviews and seems to have less conflicts with WordPress and other plugins.
Hire Professionals
If you have followed all of these steps and your site is still not loading as fast as you would like it may be time to call in the professionals. We would love to take a look at your site and give you a free estimate. We have seen many sites go from above 20 seconds drop below 5 and even 3 seconds.
- Helpful Links:
- GTMetrix.com
- Regenerate Thumbnails
- WP Engine
WordPress Fastest Cache
Hire Professionals
- Resources:
- Time.com
- www.incapsula.com